Awe-Inspiring Examples Of Tips About How To Improve Web Application Performance

10 tips that can improve the performance of.net web applications 1.
How to improve web application performance. Here are a few of the benefits of. For one the increased number of network requests which. Take advantage of key metrics.
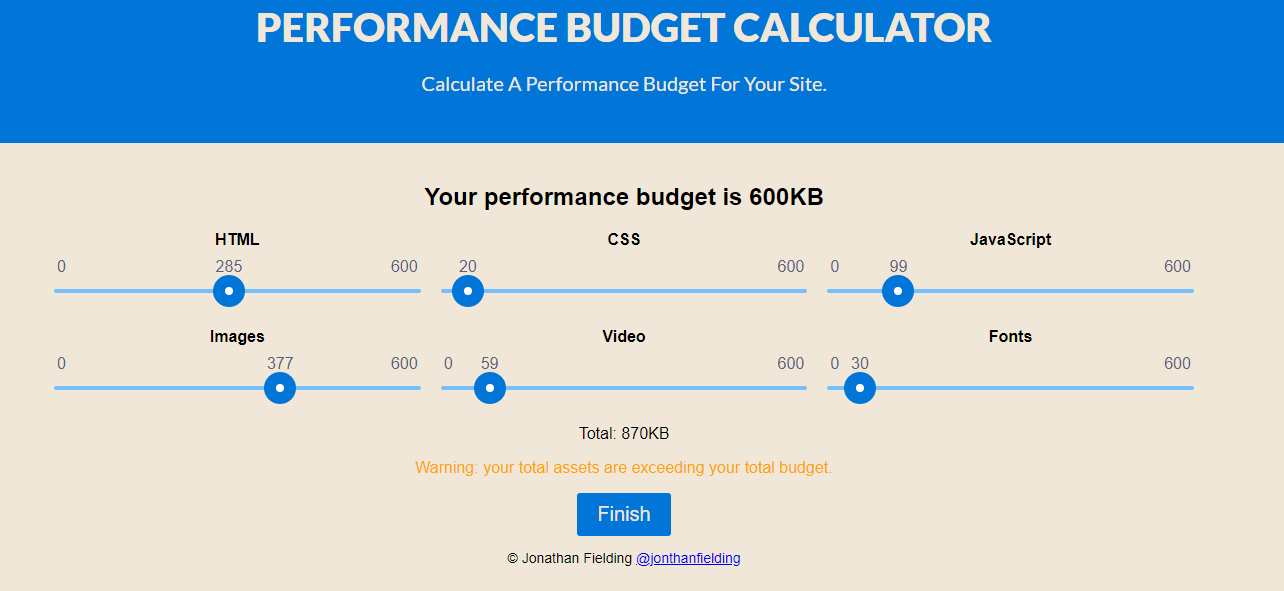
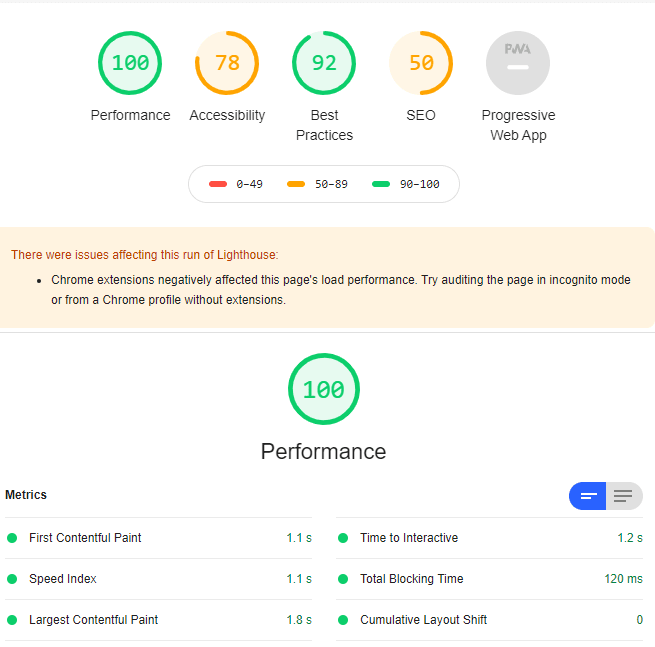
Focus on the important metrics to measure the performance of a website or web application The following points address some top tips for troubleshooting poor web app performance. One of the web application performance improvement techniques includes a minification.
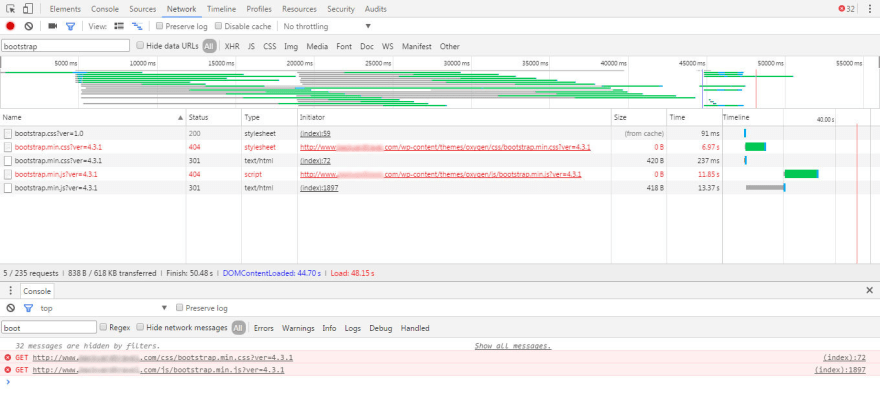
Best practices to speed up your website 1. Loading duplicate js and css files has multiple drawbacks. Data size will be reduced response time will increase (increasing the speed of the communication between the client and server.) we can compress web api through coding and through some setting in iis.
When your application is constantly being monitored, you will be. Remove duplicate javascript and css. Monitor all transactions for all users some application.
You can boost web application performance in the following ways: Best practices for improving web app performance ways to increase app’s speed on the frontend side. Top 7 ways to improve the performance of your web application:
Increase speed with a cdn and caching; Minify css, javascript, and html; It envisages code minimization and markup in your webpage.