Sensational Info About How To Detect Quirks Mode

In firefox and opera you can determine if your browser is in quirks mode by checking page info.
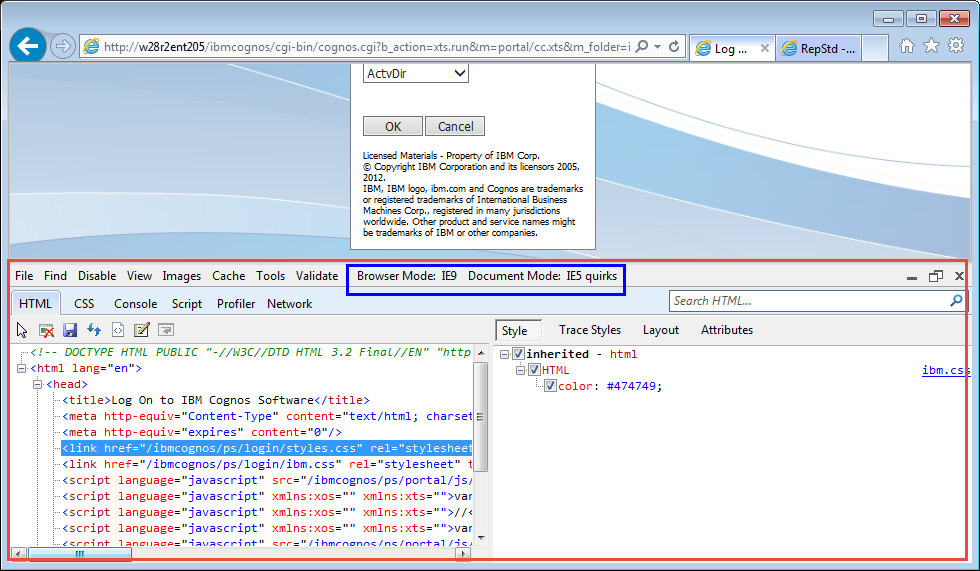
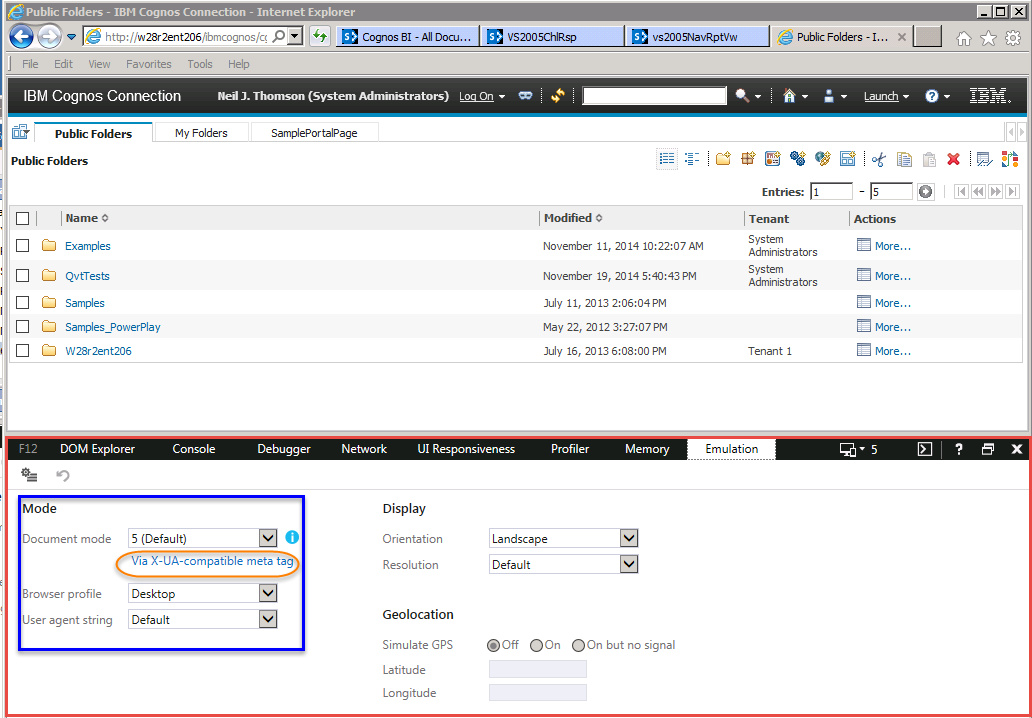
How to detect quirks mode. Browser detect (from quirksmode) copy. Sometimes you want to give specific. A frameset in ie9 mode loads quirks mode.
[3] additionally, many older browsers did not implement inheritance of font. How do i check quirks mode? If you do use another doctype, you may risk choosing one which triggers almost standards mode or quirks mode.
A possible workaround is to modify the involved pref and remove the trailing , br to prevent the server from sending files with brotli compression. [3] additionally, many older browsers did not implement inheritance of font. Make sure you put the doctype right at the beginning of your html document.
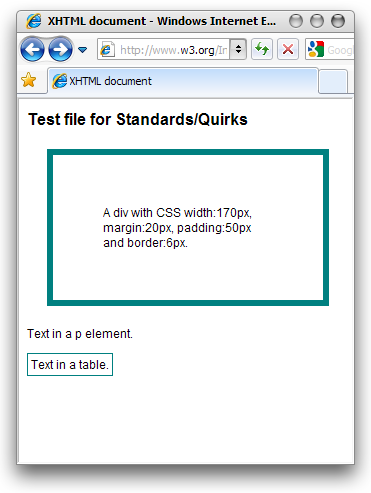
Browser detect (from quirksmode) home / codes / javascript. Make sure you put the doctype right at the beginning of your html. In quirks mode it uses the traditional model, in strict mode the w3c model.
Sometimes you want to give specific instructions or load a new page in case. // how to detect the rendering mode which the browser is currently in (works for ie6). Anything before the doctype, like a comment or an xml declaration will trigger quirks mode in internet.
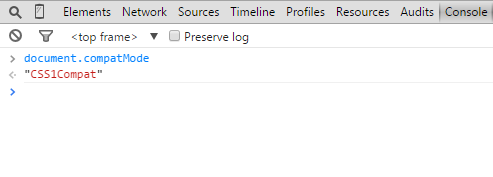
// ctrl+shift+s displays indicates whether the browser is in quirks or standards mode. Compatmode , will tell you. In firefox and opera you can determine if your browser is in “quirks mode” by checking page info.